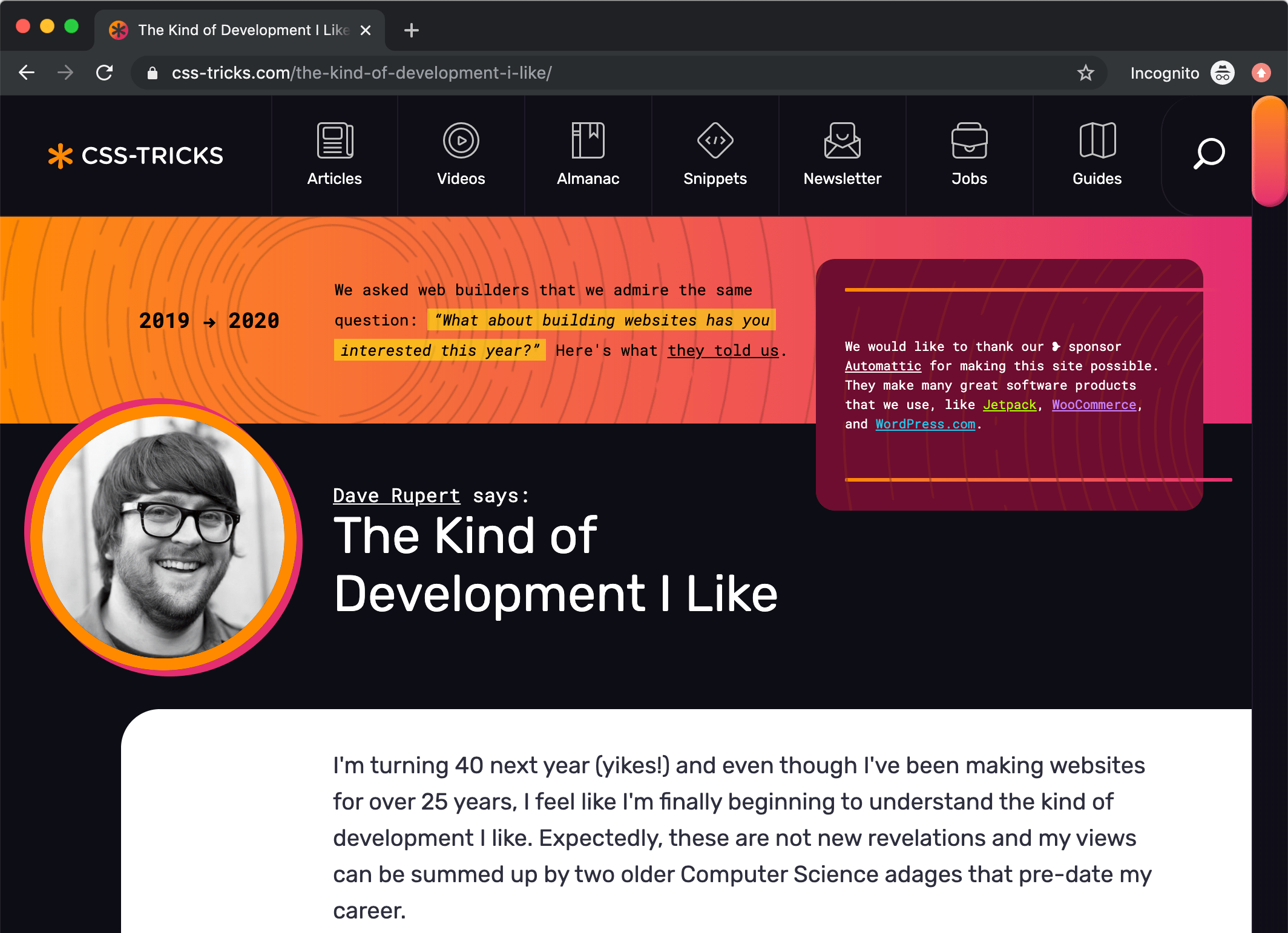
We just ran a fancy article series here on CSS-Tricks with a bunch of different articles all answering the same question. By fancy, I mean two things:
- The articles had a specially-designed template just for them. (Example)
- The series has a specially-designed landing page.
One of the reasons I enjoy working with WordPress is because of how easy this is to pull off. I’m sure any CMS has their own ways of doing this, and I don’t mean it to be a battle-of-CMSs thing here. I just want to illustrate how easy I found this to pull off in WordPress.
Any post can have a template
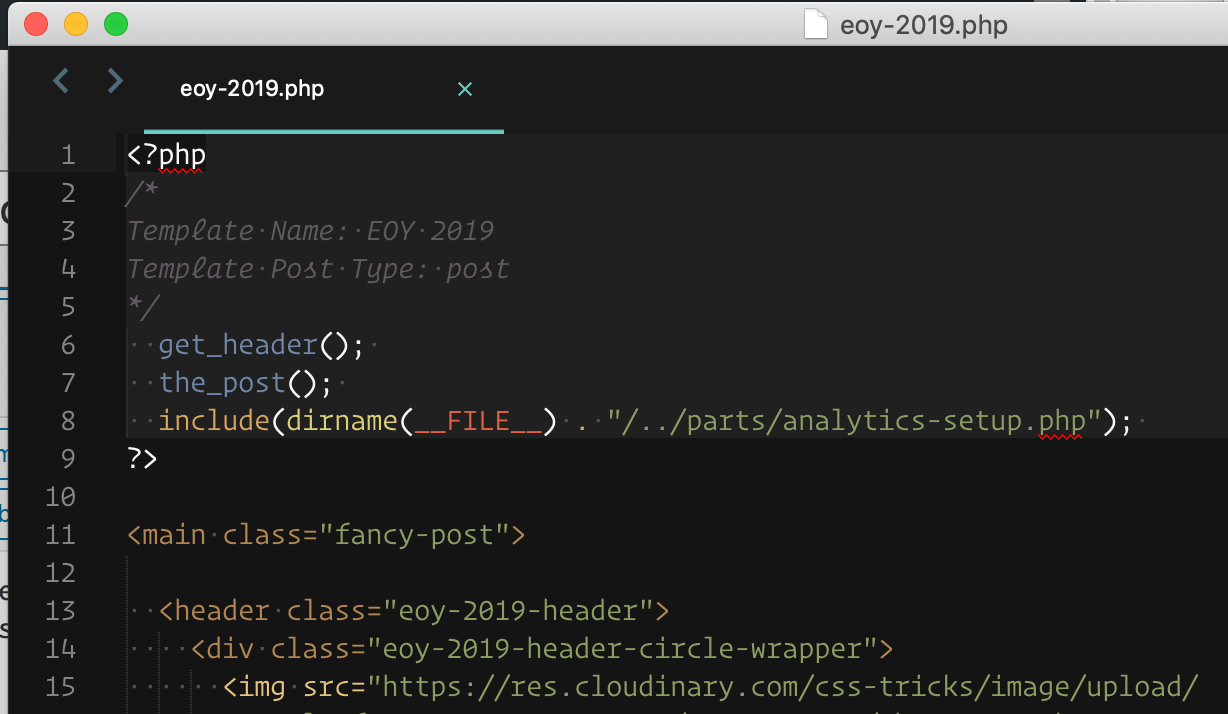
I made a PHP file in the theme directory called eoy-2019.php (eoy meaning “End of Year,” the spirit of this series). At the top of this file is some special code comments to make it read as a template:
/*
Template Name: EOY 2019
Template Post Type: post
*/
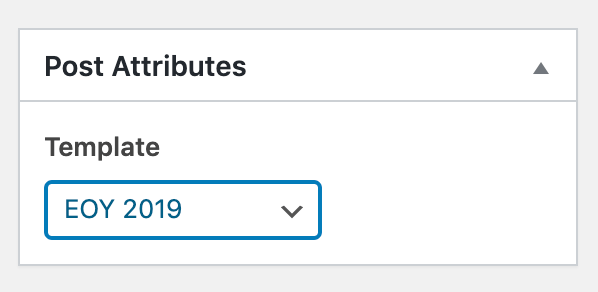
Now any post we publish can select this template from a dropdown:

And they’ll use our cool template now!

Special scripts and styles for that template
I actually didn’t need any scripting for this, but it’s the same concept as styles.
I put a conditional check in my header.php file that would load up a CSS file I created just for these posts.
if (is_page_template('art-direction/eoy-2019.php') || is_category('2019-end-of-year-thoughts')) {
wp_enqueue_style('eoy-2019', get_template_directory_uri() . "/css/eoy-2019.css?version=7");
}A special template for the whole group
I could have grouped the posts together in any number of ways:
- I could have made a special Page template for these posts and designed that to link to these special posts manually or with a custom query/loop.
- I could have had them share a tag, and then created a special tag archive page for them.
- I could have used the same system we used for our Guides, which is a combination of CMB2 and the attached-posts plugin.
Instead, I gave all the posts the same category. That felt the most right for whatever reason. We don’t use categories a ton, but we use them for some major groups of posts, like Chronicle posts.
By using a category, I can use a special templating trick. Naming the file category-2019-end-of-year-thoughts.php, I can use the end of that file name to match the slug of the category name I used and it “just works,” thanks to the WordPress template hierarchy. I don’t need to write any code for that file to be used to display this category and I get the URL for free. Now I have a file I can use to build a special design just for these posts.

Future fallbacks
Again, thanks to the template hierarchy, the special post templates will simply fall back to the regular single.php template. The category homepage will just render from the regular archive.php template. The special styles won’t be applied, but the content will be just fine and the URLs will be unchanged. Nice.
