The Business Case for Progressive Web Apps
At 4/19/2024
Technical articles about Progressive Web Apps abound, but few tackle the question of why businesses should build Progressive Web Apps and why they should do so now.
What are Progressive Web Apps?
Progressive Web Apps describe a collection of features that were previously only available in native applicationsFootnote 1 . These features includeFootnote 2 :
- Extremely fast load times
- Ability to use apps offline (without an internet connection)
- Push notifications
- Installation to the home screen
Now that these features are available using web technology, browser vendors such as Google, Opera, Firefox and Microsoft are providing incentives for businesses to adopt Progressive Web Apps.

What are the incentives for Progressive Web Apps?
Browser vendors want to promote Progressive Web Apps not simply because they are the latest and greatest technology. They want to promote them because Progressive Web Apps represent the best practices for websites and applications.
The biggest current incentive is that browsers will prompt visitors to install your Progressive Web App on their second visitFootnote 3 . This criteria will change in the future as browsers learn more about when people install Progressive Web Apps.

This is just the beginning. Microsoft is exploring how to add Progressive Web Apps to Windows Store. Google has a long list of ideas for app discovery that they are investigating.
And it seems inevitable that search engines will give special treatment to Progressive Web Apps in the future. So you can consider Progressive Web Apps your early-bird ticket to future SEO.
What problems do Progressive Web Apps solve?
Progressive Web Apps aren’t simply about bringing native features to the web. They solve real problems that businesses are facing. Problems that caused Recode to recently declare that the app boom is over.
App discovery
Standing out among the over 2 million available apps on the iOS App Store or Google Play Store is a tall task. The ability to convert paid or organic search visitors into Progressive Web App installs provides a better path than competing in app stores for attention.
App installation fatigue
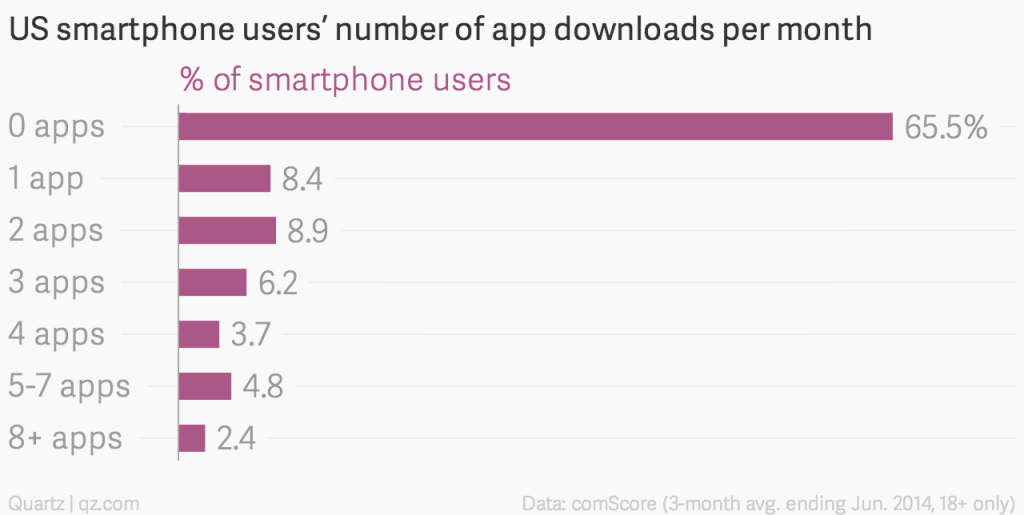
Comscore recently reported that most smartphone users download zero apps per month.

Dan Frommer, summarizing the report for Quartz, said:
Only about one-third of smartphone owners download any apps in an average month, with the bulk of those downloading one to three apps.
While it is still early, Progressive Web Apps are designed to bypass app fatigue because:
- People discover apps naturally via social media links or while browsing the web.
- Install app prompts are only shown when the web app meets a defined criteria and the user has demonstrated interest through repeat visits.
- App installation is instantaneous. The heavy lifting is done in the background the first time a person visits a site.
- Apps are much smaller in size because they leverage the capabilities of the browser.
- Push notifications, offline mode and all of the other features still work even if the visitor never installs the app.
App loyalty
App abandonment has been a problem since the earliest days of the app store, and the percentage of people who abandon apps continues to increase.

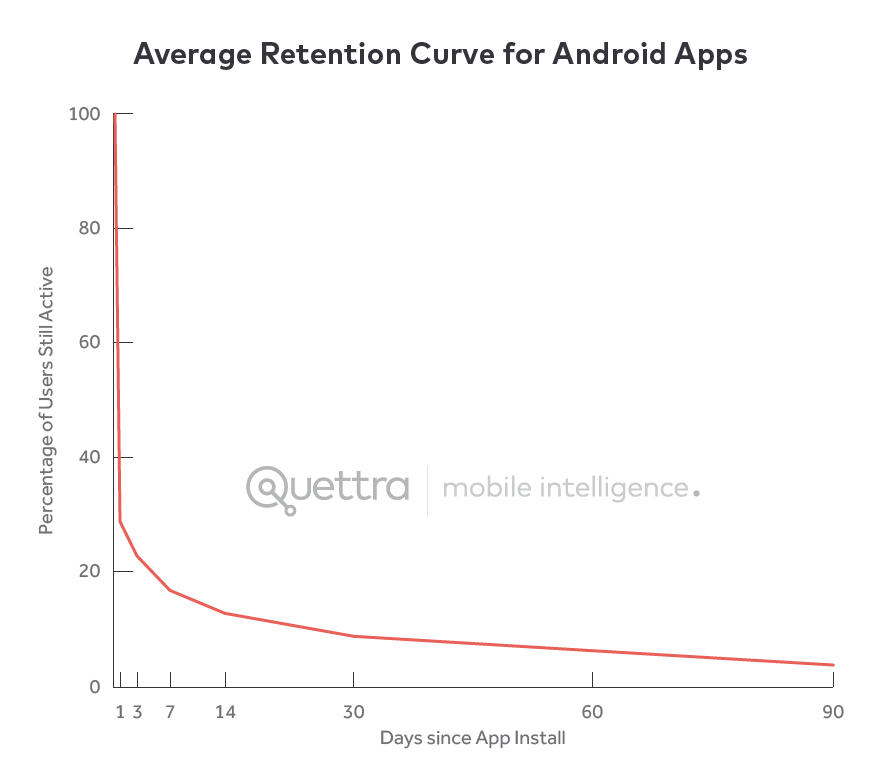
Andrew Chen worked with mobile intelligence company Quettra to analyze app loyalty data:
Based on Quettra’s data, we can see that the average app loses 77% of its DAUs [Daily Active Users] within the first 3 days after the install. Within 30 days, it’s lost 90% of DAUs. Within 90 days, it’s over 95%.
Push notifications help promote user engagement and encourage people to return to the app. Both United eXtra Electronic and Jumia saw significant increases in conversion and engagement after implementing web push notifications.
Push notifications aren’t a panacea for app loyalty. Andrew Chen cautions against notification spam:
To me, this is further validation that the best way to bend the retention curve is to target the first few days of usage, and in particular the first visit. That way, users set up themselves up for success.
This is why the combination of push notifications with the re-discoverability of the web via search and social is a boon.
Product managers need to do everything they can to promote user engagement, but if someone drops off, Progressive Web Apps give us more tools to bring them back in via traditional web methods.
App reach
Native apps can only be used on the platform for which they are created. You can no more use an iOS app on your Mac than you can on an Android device. Plus, native apps only benefit those who install them.
Progressive Web Apps will work anywhere the web does whether installed or not. They will even work on platforms that don’t yet support all of the features of Progressive Web Apps in the same way old computers can access the newest websites—minus some of the bells and whistles.
App maintenance
Maintaining applications for multiple platforms is costly. In the future, Progressive Web Apps could reduce this cost by providing a single app that works on any platform.
Business model freedom
When you’re not on the app store, you’re not limited by the app store rules and you don’t have to pay the app store 30% of sales.

Downsides to Progressive Web Apps
There are two main downsides to Progressive Web Apps.
- Progressive Web Apps are new technology so there are fewer examples to follow.
- Progressive Web Apps are not available everywhere yet.Footnote 4
Yet, neither of these are impediments to moving forward with a Progressive Web App today.
Putting the Progressive in Progressive Web Apps
The phrase progressive enhancement refers to the idea that you can build an experience that works anywhere and then enhance the experience for devices that support more advanced features.
Progressive Web Apps share this ethos. Devices that don’t support all of the features of Progressive Web Apps will still benefit from the improvements made to support them.
This is why AliExpress saw an 82% increase in iOS conversion after building a Progressive Web App despite the fact that iOS doesn’t yet support Progressive Web Apps.
The steps you take to build a Progressive Web app benefit anyone who visits your website regardless of what device they choose to use.
Why build a Progressive Web App today?
If Progressive Webs Apps are brand new and not supported everywhere yet, why should businesses start building them now? Why not wait?
Early returns are promising
Google has been publishing case studies from companies that adopt Progressive Web Apps and their results are encouraging.
- AliExpress increased conversion rates for new users by 104%.
- United eXtra Electronics saw 4x increase in re-engagement and 100% more sales from users arriving via web push.
- 5miles decreased bounce rate by 50% and increased conversions by 30%.
- Konga used 92% less data for the initial load versus their native app.
The Washington Post has built a Progressive Web App that is installed in the background when people view its AMP pagesFootnote 5 in Google search results. The Washington Post has seen a 12% increase in return visits from Google search results due to AMP.
It remains to be seen how the Washington Post’s Progressive Web App will do—they only launched the beta in May—but the performance improvements are impressive. They’ve gone from articles requiring 8 seconds to load in 2013 to 80 milliseconds in the Progressive Web App.
Incremental improvements you should do anyways
Nearly every feature of a progressive web app is something that you should consider adding to your website anyways.
The performance benefits alone are reason enough to work towards a Progressive Web App. Better performance means more revenue. Depending on the site, there is a chance the performance improvements alone could justify the investment in a Progressive Web App.
Each incremental improvement you make on the path to a Progressive Web App is an improvement that will benefit your visitors immediately.
Get a head start. Build a Progressive Web App now.
Next year or the year after at the latest, everyone will be talking about how they need to make a Progessive Web App. The benefits are obvious and the incentives will grow.
But as more companies start building Progressive Web Apps, it will become harder to get noticed.

Right now, it only takes two visits to your site for a user to get prompted to install a Progressive Web App, but as the space gets more crowded, that heuristic will likely change making it harder to gain app installs.
It is a green field for Progressive Web Apps. The time to start is now.
Footnotes
- In truth, many of these features existed on the web in the past, but weren’t as rich nor as widely distributed. Return to the text before footnote 1
- The full definition of Progressive Web Apps from Frances Berriman and Alex Russell contains nine characteristics. I selected the four I think businesses will be most interested in, but they are all important and worth reading about. Return to the text before footnote 2
- There has to be five minutes or more between visits for the app install banner to show up. Return to the text before footnote 3
- At time of publication, Chrome and Opera have shipped support for Progressive Web Apps. Firefox and Microsoft have committed to supporting them. Apple remains uncommitted. Return to the text before footnote 4
- Accelerated Mobile Pages Return to the text before footnote 5
