Getting Started with the Prettier Plugin for ESLint
At 4/19/2024
If you’ve ever had to edit a project before (yours or someone else’s), you’ve definitely thought at some point: “What am I even looking at?”
Enter Prettier, the new tool to transform the way we code. Once I got the hang of Prettier, it’s hard to imagine not including it in all future projects.
I wanted to write an article that I wish I had when I was flipping through multiple browser tabs trying to figure it out. In this tutorial, I’ll be using the Prettier plugin for ESLint.
What is Prettier?
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and reprinting it with its own rules, like adding semicolons and wrapping code. Prettier doesn’t care what you think your code should look like. All it cares about are the default and declared rules, and makes your code conform to those sets of rules.
There are a couple of ways of integrating Prettier and ESLint into your workflow. I’m going to show you the process that made the most sense to me, which is installing Prettier as an ESLint plugin. At the end of this tutorial, your code will be consistent, clean, and easy to read. Let’s get started.
Installing the Prettier Plugin
Once you’ve installed ESLint, you can install the Prettier plugin called eslint-plugin-prettier, and it works for all code editors. This plugin runs Prettier as an ESLint rule and reports differences as individual ESLint issues.

Start by adding Prettier as an ESLint rule using this first command in the terminal, followed by installing Prettier itself.
npm install --save-dev eslint-plugin-prettier
npm install --save-dev --save-exact prettier
Once those are finished installing, add the following snippet to your .eslintrc.* file. The .eslintrc.* file is a where ESLint can be configured, you can learn about ESLint configuration here. You may need to create this file.
{
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error"
}
}
Code language: JSON / JSON with Comments (json)You probably don’t want to hear the same formatting issue twice from Prettier and ESLint. There is a solution to this! You can disable conflict rules (while keeping rules Prettier doesn’t care about). The easiest way of doing this is to use eslint-config-prettier. This turns off all active rules that might conflict with Prettier or are unnecessary:
npm install --save-dev eslint-config-prettier
Then, add eslint-config-prettier to the “extends” array in your .eslintrc.* file, you can use the “recommended” configuration. When doing this, make sure that it goes last, so it can override other configurations. It should look something like this when you are finished:
{
"plugins": [
"prettier"
],
"rules": {
"prettier/prettier": "error"
},
"extends": [
"plugin:prettier/recommended"
]
}
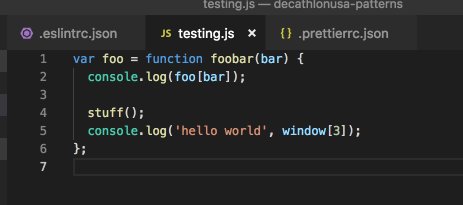
Code language: JSON / JSON with Comments (json)That’s it for installation. Now you can define your own rules and override the default ones if you choose to. Prettier has also been kind enough to include a page of customizable format options. Should you decide to change the rules that Prettier follows, you can do so by creating a .prettierrc.* file and adding them there. You may have to create this as well. Here is an example:
{
"singleQuote": true,
"tabWidth": 2
}
Code language: JSON / JSON with Comments (json)Another way you can set parameters for Prettier is in a package.* file. Whether you’re putting your configurations in a .prettierrc.*, or a package.* file, ESLint will look for and read automatically, or you can specify a configuration file on the command line. In the package.* file, it will look something like this:
{
"name": "cool_stuff",
"version": "0.0.1",
"description": "",
"main": "index.js",
"scripts": {
"build": "npm gulp build",
"serve": "npm gulp",
"start": "npm install && npm run serve",
"check-lint": "prettier --list-different '**/*.js' && eslint '**/*.js'",
"lint": "prettier --write '**/*.js' && eslint --fix '**/*.js'"
},
"prettier": {
"singleQuote": true
}
}
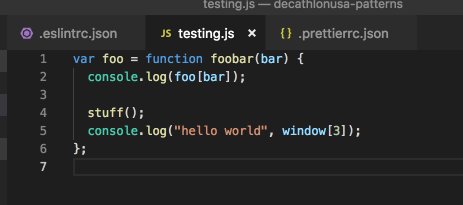
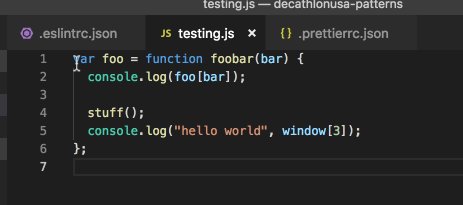
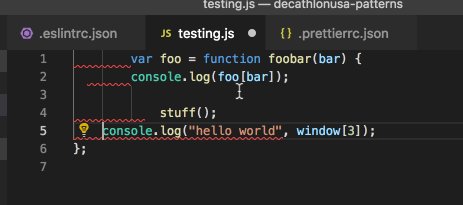
Code language: JSON / JSON with Comments (json)Please note, Prettier is well known for its “format-on-save” feature. With some code editors, this is on by default, but it is different depending on the editor you are using. Check your code editors settings and toggle it on or off for whatever you’d like.
Prettier combined with ESLint make a powerful duo, I hope I was able to successfully make the process as easy to follow as possible. Happy coding!
