Finding Empathy: Learning Accessibility Together
At 4/19/2024
In Cloud Four’s core values, we state our belief in “the web as a unifying platform to provide access to information for all people of all abilities.” This inspires us to follow best practices (writing semantic HTML, for example), but more importantly, it reminds us to build empathy for experiences that may be different from our own.
An opportunity to learn and grow together
In a conversation with my manager, Megan, we discussed ways to create more opportunities for our team to level up an already strong foundation for designing and developing accessible and inclusive experiences on the web. We agreed that having more firsthand experience with a screen reader, like macOS/iOS VoiceOver, would help make our team stronger and diversify our skillsets. We value each team member’s individual experiences; knowing we each brought varying skill levels, I got excited thinking about the fantastic opportunity to learn and grow together. On my own, I had already begun a journey to broaden my experiences by using a screen reader more often so that I could be an even better advocate for a more inclusive web. The best way to learn is to teach; I agreed with Megan to present a couple of intro lessons to our team.
A concrete learning example
I have since presented three lessons to our team as part of a “Fun with VoiceOver” monthly series, each lesson including a live demo and homework. Each new lesson built on the previous one, starting with basic VoiceOver knowledge to ensure we built on a shared foundation. So far, it’s been fun and rewarding to watch our team level up our skillsets. Great team conversations and “aha” moments have connected accessibility best practices to a deeper empathetic understanding of the “why” behind them.
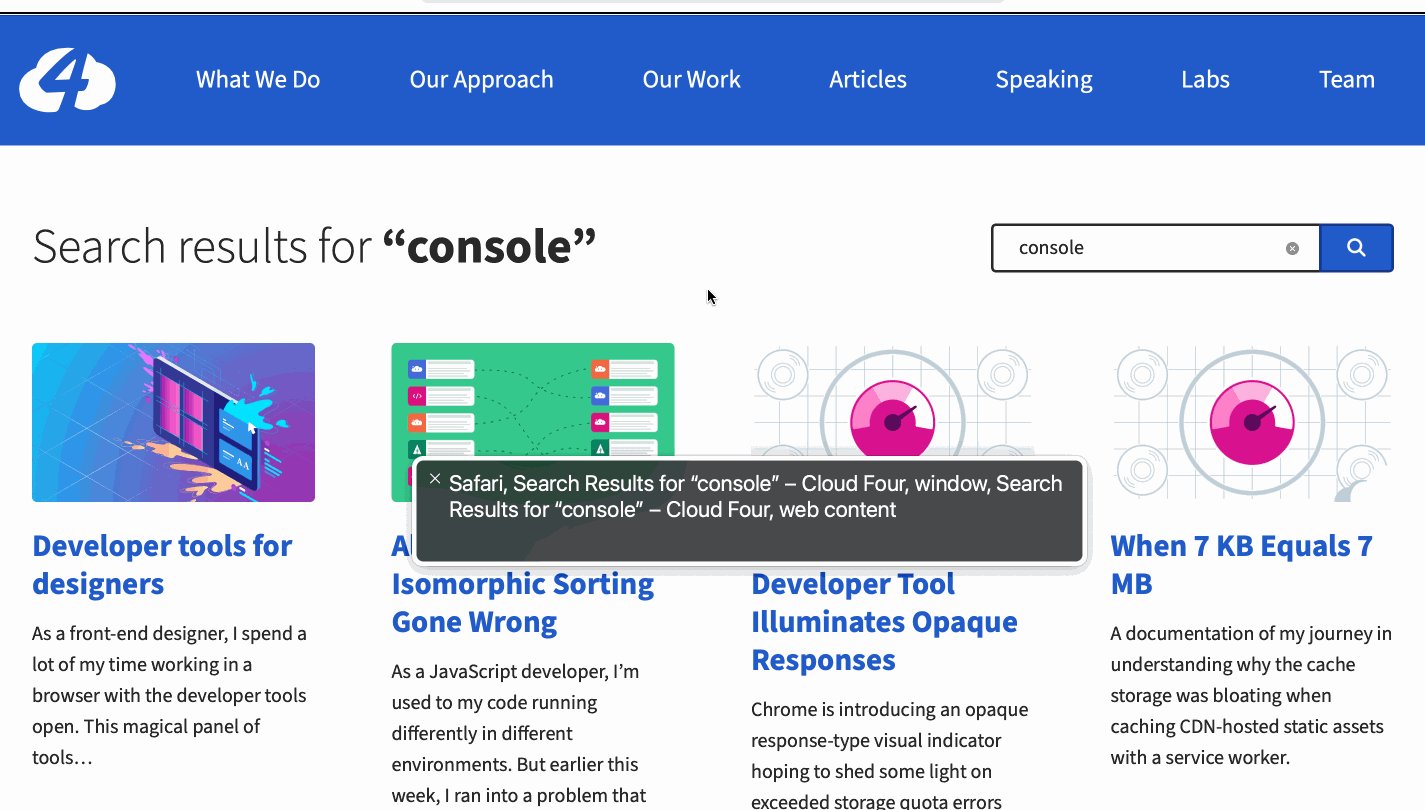
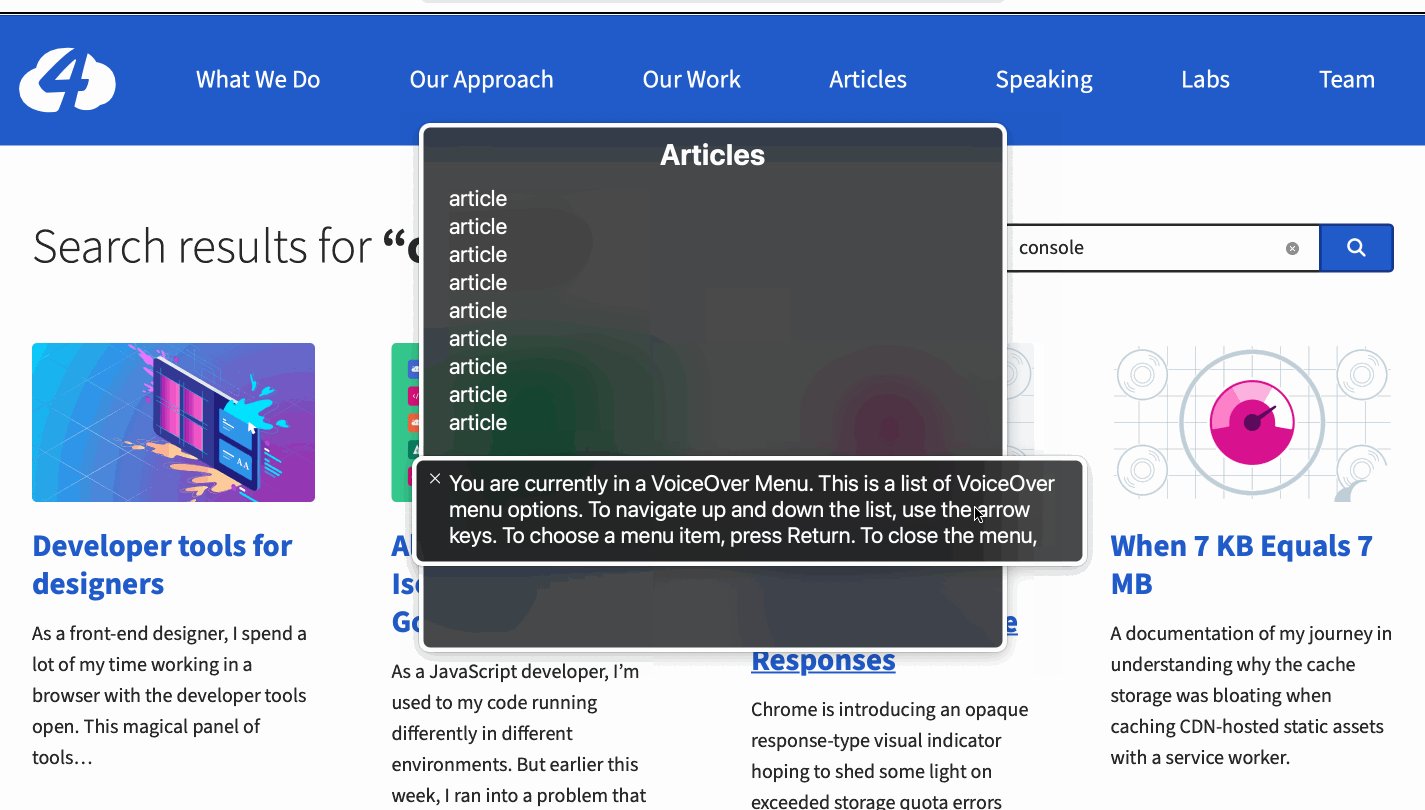
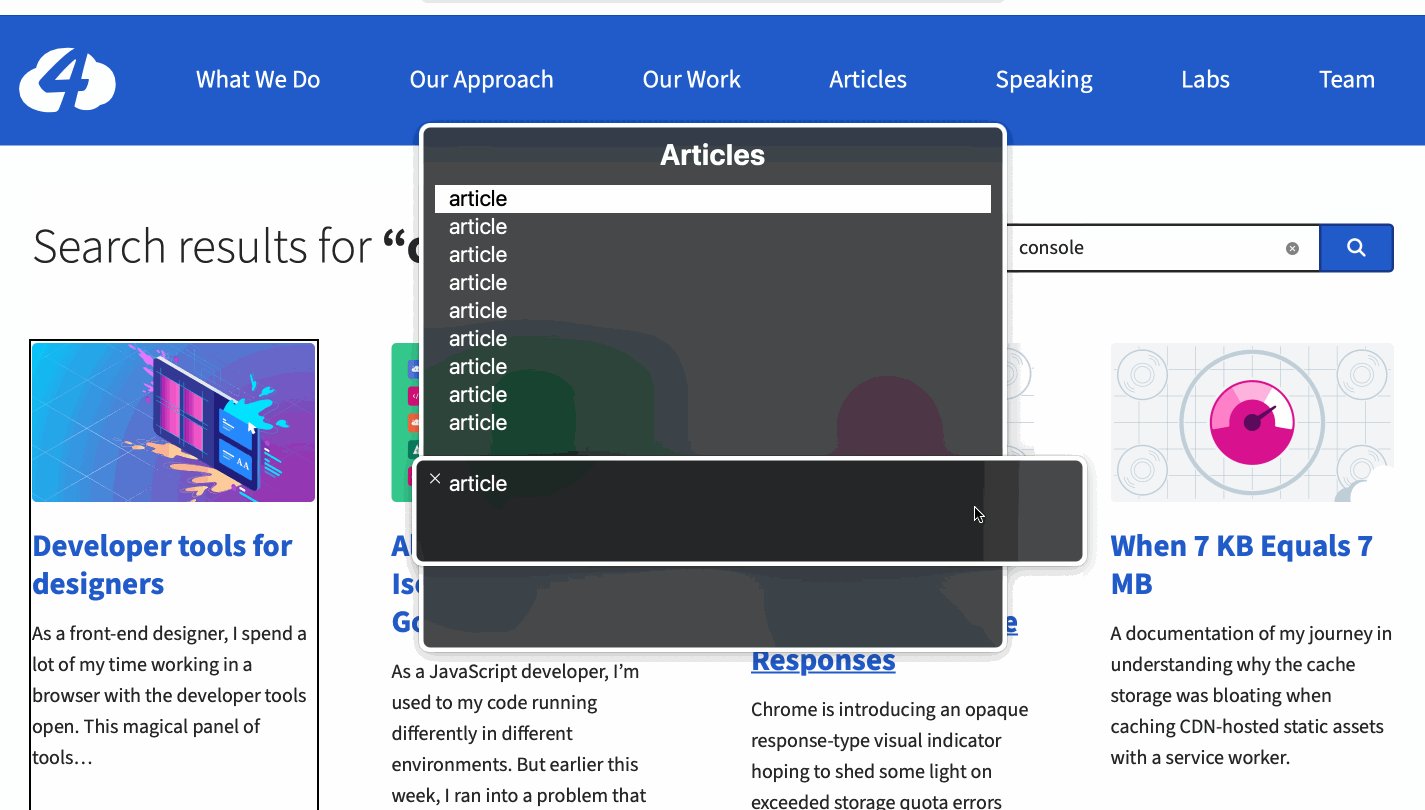
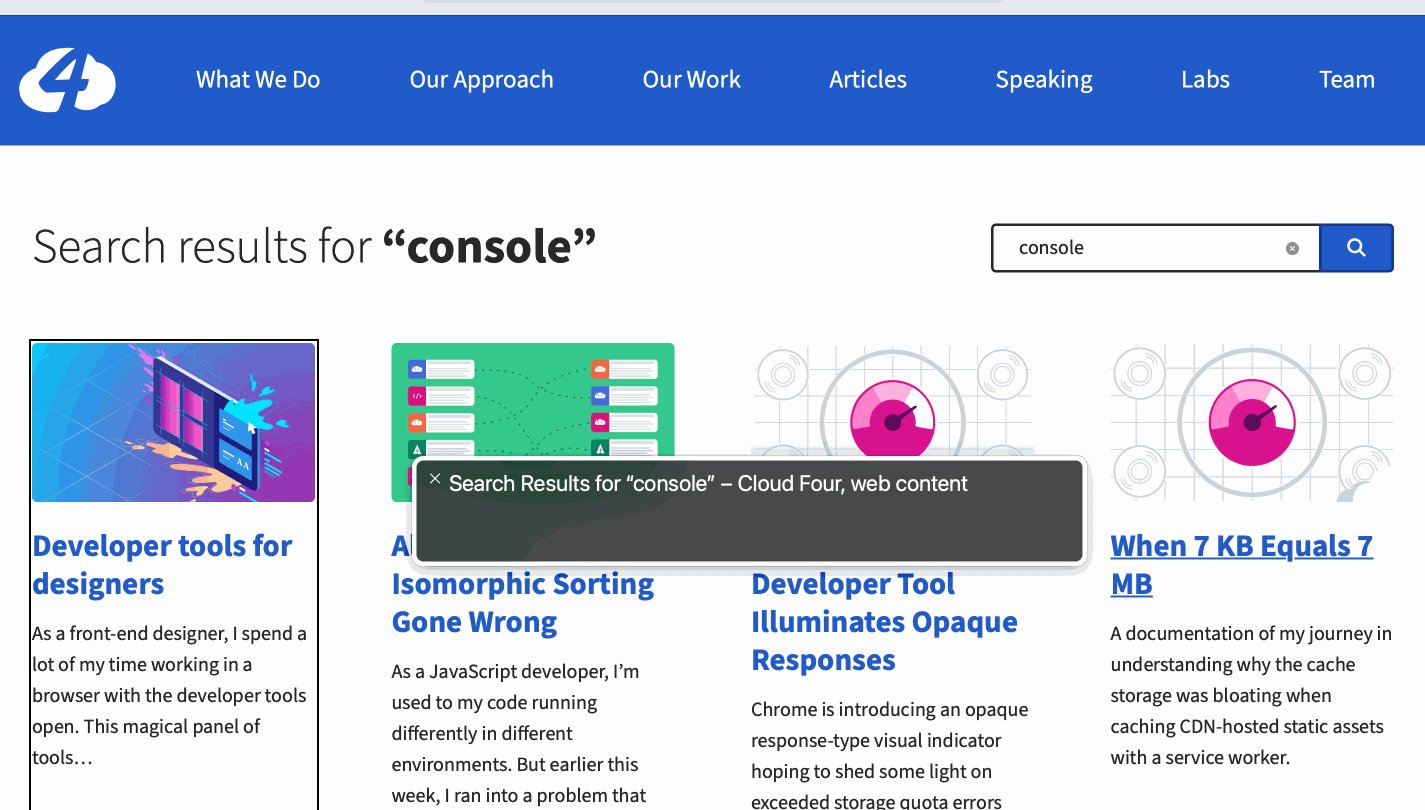
For example, during the lesson where I introduced the VoiceOver rotor, we discovered an opportunity to enhance the user experience on the next version of our website. When I listed all of the articles in my demo via the VoiceOver rotor, I expected to see a list of the article titles, but instead, the list read “article” nine times:

This example perfectly illustrates where we can design and develop with more empathy. After the lesson, a GitHub issue was created, leading to a solution that otherwise would have gone unnoticed. To experience this together as a team was so impactful because it solidified the importance of pushing ourselves to be more empathetic through a concrete example.
Learning resources
The be the best version of ourselves, we must always keep learning. It feels great to have the support from everyone on the team and the opportunity to help each other build a better, more accessible, and inclusive web.
If you’re interested in learning more, the following are some of the resources I shared in my lessons:
macOS VoiceOver
- VoiceOver Keyboard Shortcuts on a Mac (dequeuniverity.com)
- Using VoiceOver to Evaluate Web Accessibility (webaim.org)
- Navigating Content (apple.com)
iOS VoiceOver
- Turn on and practice VoiceOver on iPhone (apple.com)
- How to use the Accessibility Shortcut in iOS (Apple Support, youtube.com)
- Assistive Tech: VoiceOver on iOS video (Google Chrome Developers, youtube.com)
- Learn VoiceOver gestures on iPhone (apple.com)
- VoiceOver Gestures on iOS (dequeuniversity.com)
- Control VoiceOver using the rotor on iPhone (apple.com)
Be an accessibility advocate for a more inclusive web
As you learn, remember that you don’t need to be an expert to advocate for accessibility. All you need is an open mind and a willingness to learn. It’s natural to feel uncomfortable, but you don’t need to feel pressure to get it perfect. Making a more inclusive web is an ongoing process, not a fixed destination.
